Merhaba.
Bu yazımda sizlere
Android’de sıkça kullandığımız Toastr’ın customize edilişi
hakkında bilgi vereceğim.
ShowCustomToast
metodunda toastr tiplerini dörde ayırarak
1.İnfo
2.Success
3.Warning
4.Error
tiplerine göre
toastr’ın iconunu ve layout backgroundunu değiştirdim.
Bu tipler aşağıda
ki Enum’da tutulmaktadır.
CustomToastrTypeEnum.java
public enum CustomToastrTypeEnum { INFO("INFO","İnfo"), WARNING("WARNING","Warning"), SUCCESS("SUCCESS","Success"), ERROR("ERROR","Error"); private CustomToastrTypeEnum(String value, String label) { this.value = value; this.label = label; } private String value; private String label; public String getValue() { return value; } public String getLabel() { return label; } public static CustomToastrTypeEnum getEnumByValue(String value) { for (CustomToastrTypeEnum k : CustomToastrTypeEnum.values()) { if (k.value.equals(value)) { return k; } } return null; } public static CustomToastrTypeEnum getenumByLabel(String label) { for (CustomToastrTypeEnum k : CustomToastrTypeEnum.values()) { if (k.label.equals(label)) { return k; } } return null; } }
Şimdi de custom
toastrımız için gerekli olan layout dosyası aşağıdaki gibidir.
toast_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toastLayoutId" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:padding="10dp" > <ImageView android:id="@+id/toast_image" android:layout_width="wrap_content" android:layout_height="fill_parent" android:contentDescription="@string/app_name" android:layout_marginRight="10dp" /> <TextView android:id="@+id/toast_text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center" android:textColor="#FFF" /> </LinearLayout>
Bu layouttaki ImageView componenti yukarıda ki 4 tipe göre
dinamik bir şekilde değişecek olup hemen yanında ise uyarı
mesajımızı gösterecek olan TextView componenti
bulunmaktadır.
Bu layout dosyasını
kullanan ve Toast mesajını gösteren Java metodu aşağıdaki
gibidir.
showCustomToast()
public static void showCustomToast(Context context, String text, CustomToastrTypeEnum type,boolean isLong){ LayoutInflater inflater = LayoutInflater.from(context); View layout = inflater.inflate(R.layout.toast_layout, null); ImageView image = image = (ImageView) layout.findViewById(R.id.toast_image); LinearLayout linearLayout =(LinearLayout)layout.findViewById(R.id.toastLayoutId); switch (type){ case INFO: image.setImageResource(R.drawable.info); linearLayout.setBackground(layout.getResources().getDrawable(R.drawable.toast_border_info)); break; case SUCCESS: image.setImageResource(R.drawable.checked); linearLayout.setBackground(layout.getResources().getDrawable(R.drawable.toast_border_success)); break; case WARNING: image.setImageResource(R.drawable.warning); linearLayout.setBackground(layout.getResources().getDrawable(R.drawable.toast_border_warning)); break; case ERROR: image.setImageResource(R.drawable.error); linearLayout.setBackground(layout.getResources().getDrawable(R.drawable.toast_border_error)); break; } TextView textV = (TextView) layout.findViewById(R.id.toast_text); textV.setText(text); Toast toast = new Toast(context); toast.setDuration((isLong) ? Toast.LENGTH_LONG : Toast.LENGTH_SHORT); toast.setView(layout); toast.show(); }
Yukarıda switch-case bloğundan da anlaşılacağı üzere metoda
gönderilen CustomToastrTypeEnum parametresine göre layout’un
içi şekillenmektedir. Layout ‘un içine setlenen backgroundlat
aşağıda ki gibidir.
toast_border_info.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="2dp" android:color="#ee777777" /> <solid android:color="#EE3291F3" /> <padding android:bottom="2dp" android:left="20dp" android:right="20dp" android:top="2dp" /> <corners android:radius="5dp" /> </shape>
toast_border_success.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="2dp" android:color="#ee777777" /> <solid android:color="#EE4BF163" /> <padding android:bottom="2dp" android:left="20dp" android:right="20dp" android:top="2dp" /> <corners android:radius="5dp" /> </shape>
toast_border_warning.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="2dp" android:color="#ee777777" /> <solid android:color="#EEEB561E" /> <padding android:bottom="2dp" android:left="20dp" android:right="20dp" android:top="2dp" /> <corners android:radius="5dp" /> </shape>
toast_border_error.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="2dp" android:color="#ee777777" /> <solid android:color="#EEEC2323" /> <padding android:bottom="2dp" android:left="20dp" android:right="20dp" android:top="2dp" /> <corners android:radius="5dp" /> </shape>
Bu metodun bir acitivity içerisinde çağırılışı ise aşağıda
ki gibidir.
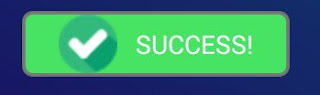
showCustomToast(MainActivity.this,"SUCCESS!", CustomToastrTypeEnum.SUCCESS,false);
Bu metodun çağırılması ile toast aşağıda ki gibi olur.
Bir sonraki yazımda
görüşmek üzere. Sağlıcakla kalın.

Hiç yorum yok:
Yorum Gönder